ブログのタイトルを画像で作りたいけどどうやって作るの?
Twitterでイラストを描いてもらったから使いたいけどどうすればいいの?
背景を透明にするにはどうすればいいの?
文字の部分は自分では上手に書けないよ!
などなど。タイトルロゴを作る際には難しいな~と思う部分がたくさんありますよね。
でも大丈夫!
『PhotoScape』を使えば、とっても簡単にタイトルロゴを作ることができます!
無料で画像の編集ができるPhotoScapeでブログのタイトルロゴを作る方法。背景透過・文字も入力できるぞ。
フォトスケープ(PhotoScape)は、携帯電話やデジタルカメラで撮った写真を簡単に補正、編集できる「おもしろい画像編集ソフト」です。
PhotoScape公式サイトより引用
事前に『PhotoScape』をダウンロードして準備をしておいてくださいね。
『PhotoScape』を使えるのはwindowsの場合のみです。
Macの場合、PhotoScapeはダウンロードできませんので、『PhotoScape X』を使うことになります。
なお、『PhotoScape』には背景透過機能はありませんが、64bit版の『PhotoScapeX』には透過処理に用いる「カットアウト」という機能があります。
ここでは『PhotoScape』を利用している方で背景処理もしたい方のために、別のソフトを利用した背景透過処理の仕方も紹介します。
タイトルロゴってなに?

当ブログで説明すると、赤い四角で囲んだ部分がタイトルロゴの部分です。
今回はこれと同じような、『画像と画像の間に文字を入れたタイトルロゴ』を作っていきます。
タイトルロゴの作り方
文字を入力できるように背景画像を設定する
ロゴ画像の大きさはサイトによってまちまちですが、今回は400×100で作っていきます。
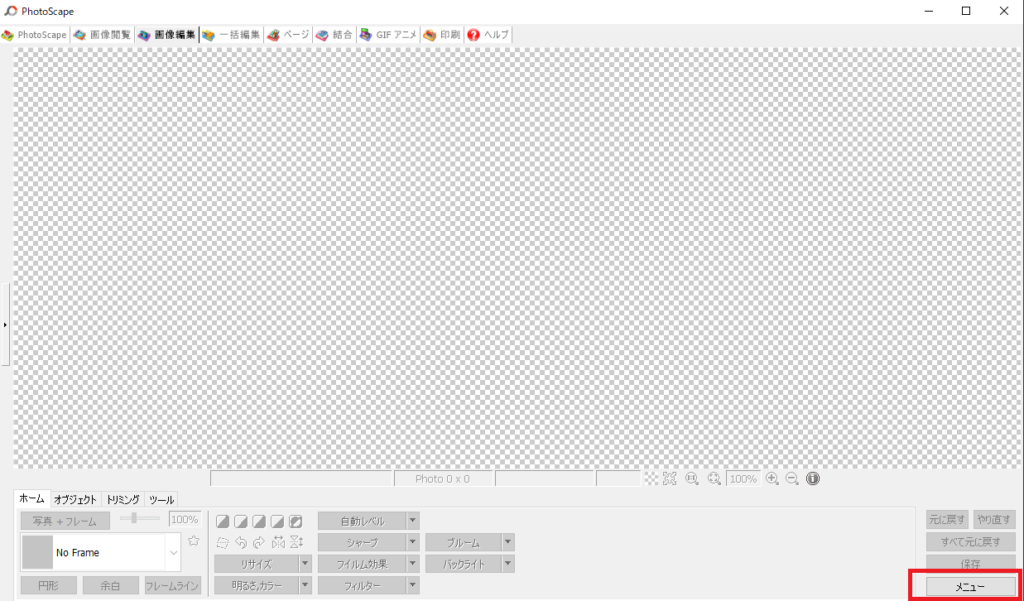
まずは、『PhotoScape』を起動して、右下のメニューをクリック。
新しい写真を選択します。


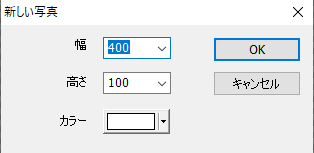
するとこのようなダイアログが表示されるので、幅:400、高さ:100と入力します。
カラーは自分が編集しやすい色を選んでくださいね。特に問題なければ白のままでOKです。
※背景透過する際に、透過している部分をわかりやすくするために赤や緑などの濃い色で作っておくと背景透過処理が少し楽です。
入力後はOKを押してください。

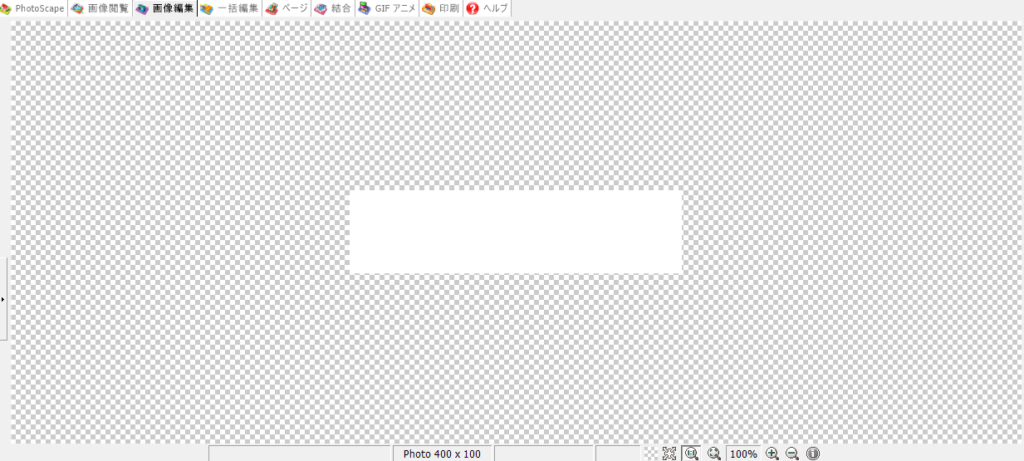
このように灰色の背景に長方形ができれば成功です。
文字を入力する

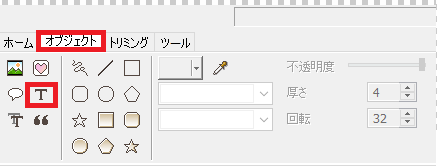
『PhotoScape』の下のほうにある〈オブジェクト〉をクリックしてから〈T〉をクリックします。
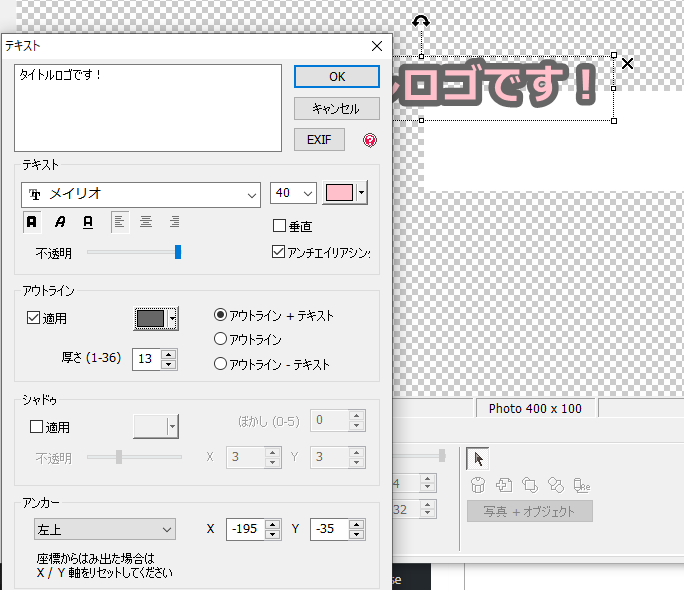
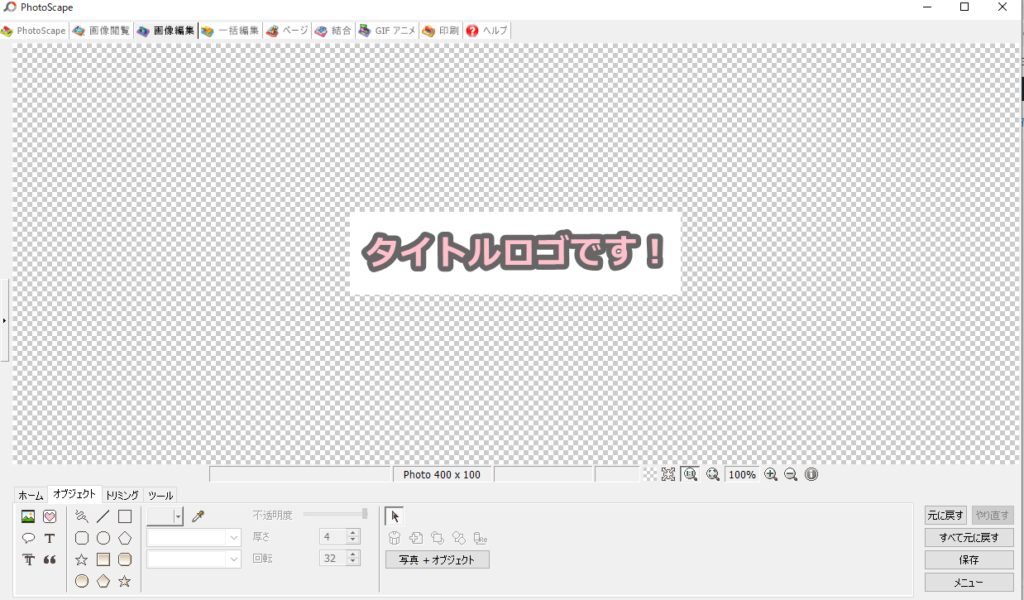
下のような画面になったら成功です。

タイトルロゴです!と書いてある部分に自分のブログタイトルを入れてください。
文字のフォントや大きさ、色はテキストの欄で決めることができます。
アウトラインは文字の枠のことです。不要な場合は適用からチェックを外してください。

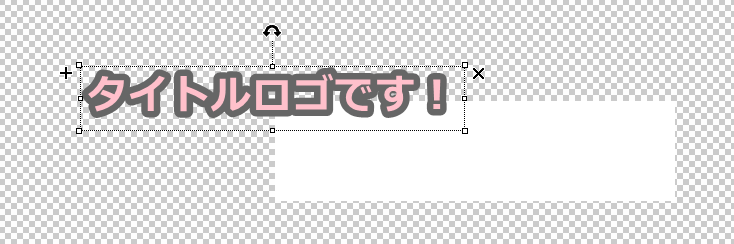
このように表示されていればOKです。
背景画像からずれてしまっているのでドラッグ&ドロップで移動させます。

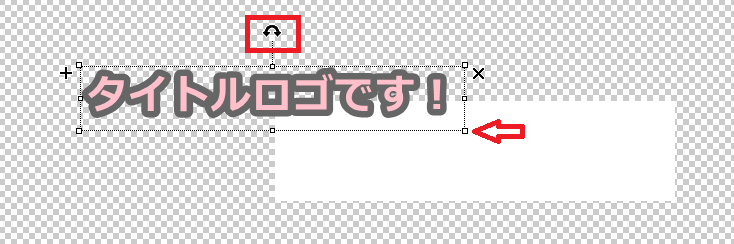
文字をまっすぐではなく、斜めにしたい場合は赤い四角部分を動かしてみてください。
文字を大きくしたいときは赤い矢印を動かすことで修正できます。

これで文字の入力は終了です!お疲れさまでした。
次は画像を入れていきましょう。
画像を挿入する

先ほど文字を入力したときと同じ〈オブジェクト〉を選択してから〈写真〉のマークを選びます。
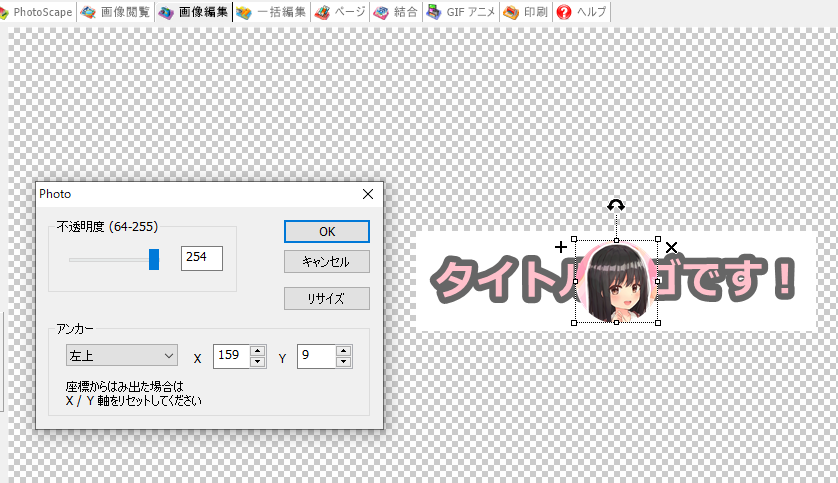
photoから好きな画像を選んでください。

特に何も変更せずにOKを押します。

こんな感じで使う画像を最初に用意しておくと、位置を決める際の編集が楽です。

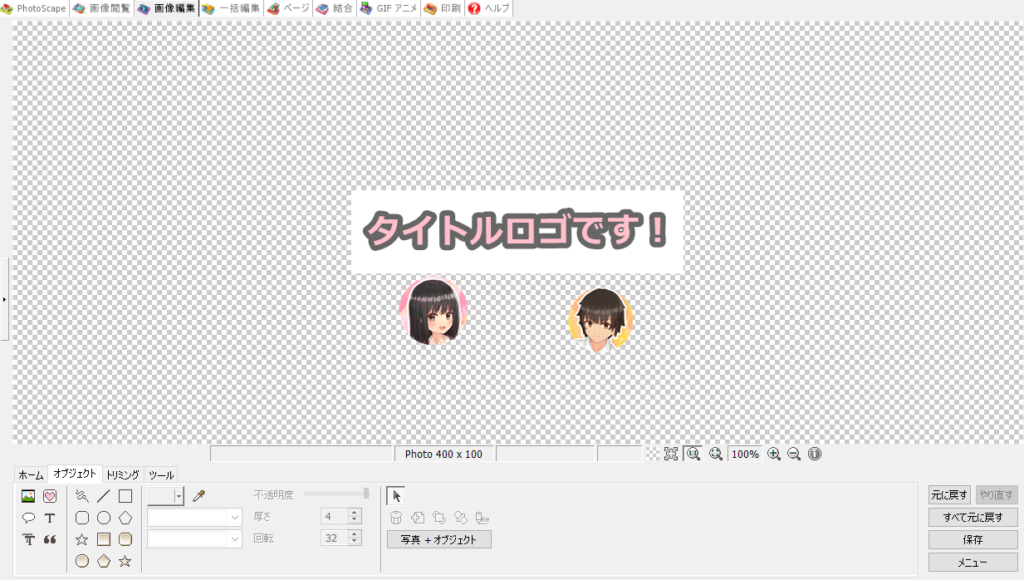
画像と文字の場所を移動させて大きさも調整するとこんな感じです。

小さくて見えにくい場合は拡大して細かい修正をすると仕上がりがきれいになります。
保存して完成です!お疲れさまでした。
背景を透過させる
冒頭でちらっとお話ししましたが、『PhotoScape』では背景透過処理ができません。
ですので別のサイトやアプリを利用することになります。
今回はこちらのサイトを利用して背景を透過します。

〈画像を選択する〉をクリックして先ほど作った画像を選択します。
選択したら〈画像を加工する〉をクリックしてください。

〈背景(指定色)の透明・透過処理〉のページの下部〈オプション〉の部分を変更します。
〈近似値(推奨4-8)〉の部分を10。
〈隣接〉を隣接の同色のみに変更します。
隣接外の同色も処理にしてしまうと、透過したくない背景と同じ色の部分も透過してしまうので、事前にきちんと変更しておくと良いです。
クリックした部分を背景透過してくれるので背景の白い部分を選択します。