ブログにツイッターを埋め込みたい!
そんな方のための記事です。
この記事でわかること
- ツイートされた内容を埋め込む方法
- タイムラインを埋め込む方法
- 埋め込んだツイートのサイズを変える方法
- フォローボタン付きタイムラインを埋め込む方法
【超簡単】Twitterのツイートをブログに埋め込む方法【コピペOK】
ツイートされた内容を埋め込む方法
https://twitter.com/otoyome_blog/status/1267280837076119552
↑こういうやつです。
手順
- 右上の「v」をクリックし、ツイートを埋め込むをクリック
- URLをコピー
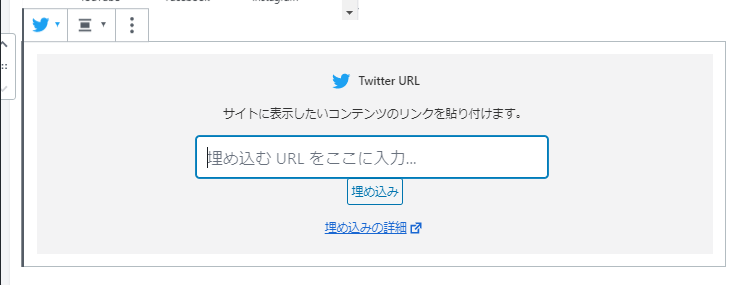
- コピーしたURLを張り付ける
【手順1】右上の「v」をクリックし、ツイートを埋め込むをクリック

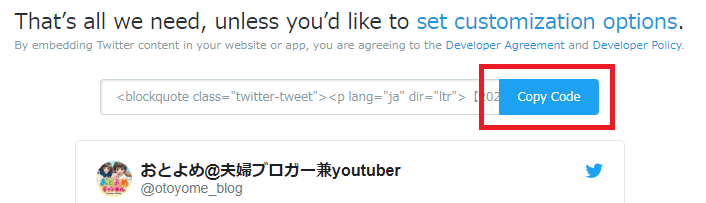
【手順2】URLをコピー

直接選択してコピーしてもいいですし、

[ Copy Code ]をクリックしてコピーしてもOKです。

[ Copy Code ]をクリックしてコピーした場合は、上記のようにチェックマークが出ればコピーできています。
【手順3】コピーしたURLを張り付ける
URLを直接貼り付ける方法
「https://twitter.com/otoyome_blog/status/1267280837076119552」
貼り付けたい場所にURLを張り付ければOKです。(「」はつけないでください。)
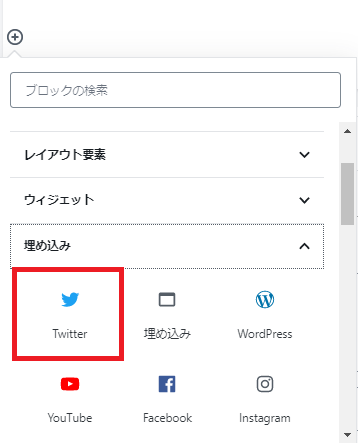
埋め込みからTwitterを選択して埋め込む方法


埋め込みからTwitterを選択し、URLを埋め込んでもOK。
テキストタブから埋め込む方法

テキストタブで埋め込みたい場所にURLを張り付けてもOK。
ご自分のブログの編集画面に合わせた方法で使ってみてください。
タイムラインを埋め込む方法
↑こういうやつです。
手順
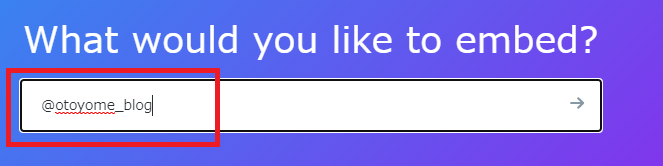
- 埋め込みたいツイッターのアカウントを入力
- コードをコピーして貼り付け
【手順1】埋め込みたいツイッターのアカウントを入力し、矢印を押す

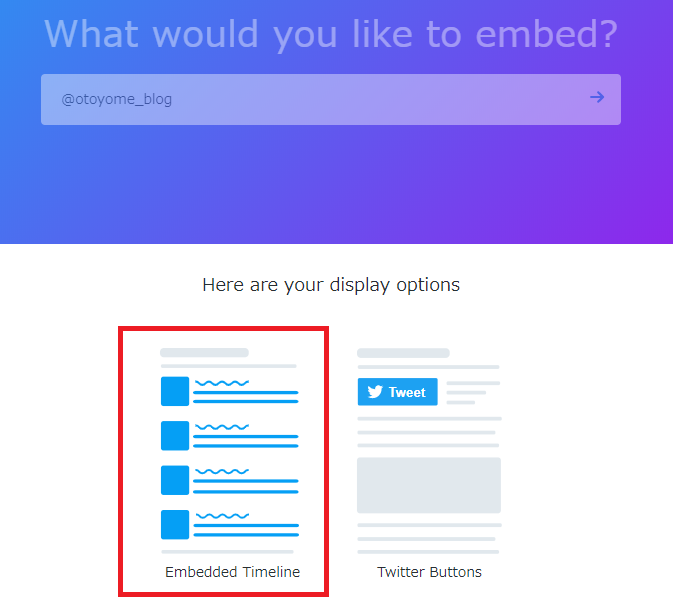
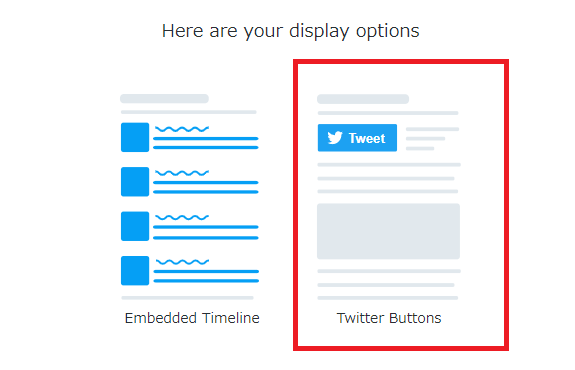
【手順2】下に画像が出てくるので左の画像をクリック

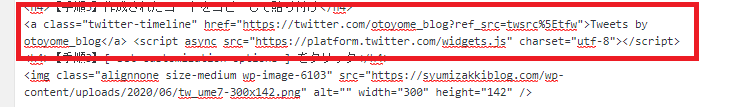
【手順3】作成されたコードをコピーして貼り付け

タイムラインの大きさを変える方法
デフォルトのままだと大きすぎるので、見やすいサイズに変更することもできます。
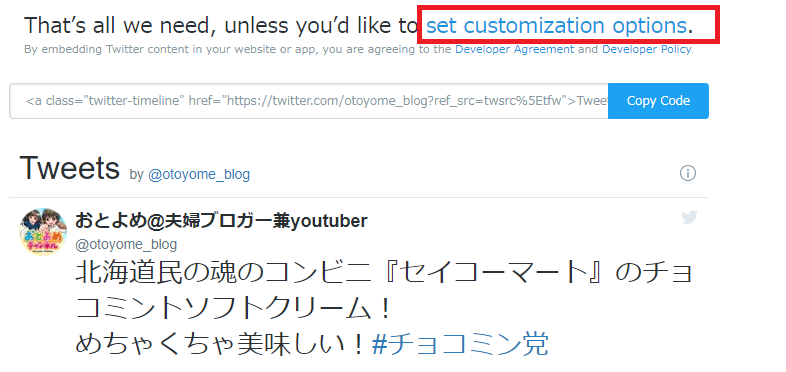
【手順1】[ set customization options ] をクリック

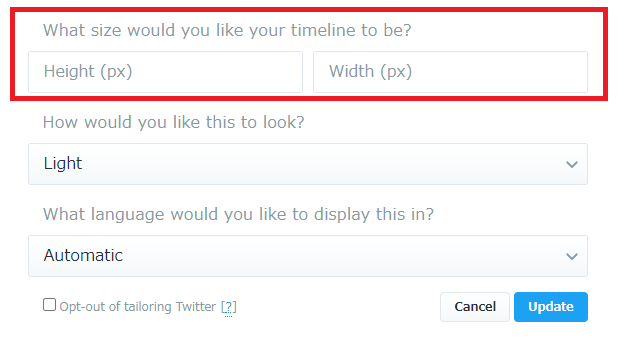
【手順2】サイズを変更する

[ Height ( 縦 ) ][ Width (横) ] が自由に決められます。
数字を入力すると、その都度大きさを変えて表示してくれます。
気に入ったサイズになったらコピーして貼り付ければOK。
タイムラインの背景色を黒にしたい場合は、[ Light ] から [ Dark ] に変更してください。
フォローボタンを埋め込む方法
↑こういうのです。
手順
- 埋め込みたいアカウントのURLを入力
- フォローボタンを選択
- コードを張り付ける
【手順1】埋め込みたいアカウントのURLを入力し、右の画像を選択

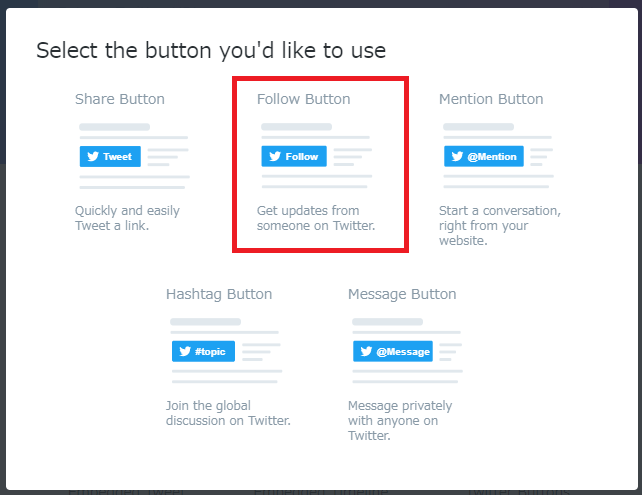
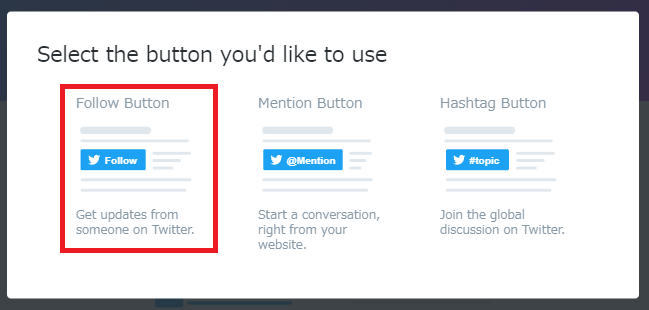
【手順2】フォローボタンを選ぶ

左上から、
- シェアボタン
- フォローボタン
- メンションボタン(@ユーザーを含むツイート)
- ハッシュタグボタン
- メッセージボタン
となっています。

選択肢が3つしかない場合は、一番左を選んでください。
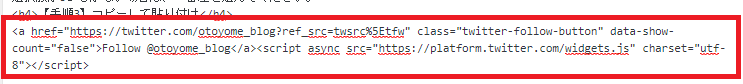
【手順3】コピーして貼り付け

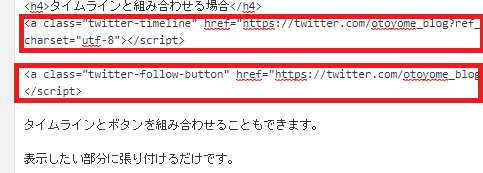
タイムラインと組み合わせる場合
Tweets by otoyome_blog
Follow @otoyome_blog

タイムラインとボタンを組み合わせることもできます。
表示したい部分にそれぞれ張り付けるだけです。
この場合は、タイムラインのコードを張り付けた後にボタンのコードを張り付けています。
ちなみに、このタイムラインのサイズは、450×450です。
番外編:ブログのサイドバーに埋め込む方法
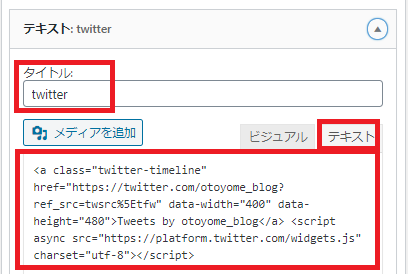
WordPress から [ 外観 ]→[ ウィジェット ] で埋め込んでいきます。

タイトルは入れなくてもいいですが、あとでわかりやすいように「Twitter」とでもしておきましょう。
テキストで、コピーしたURLを入れていくだけです。

こんな感じで表示されます。
ウィジェットで埋め込む場所は自由に決められるので、
定番のサイドバーや、ブログの下に入れてみたり、ブログの使いやすさや見やすさなどで変えてみてくださいね。