404エラー(Not Found)って何?原因は?
404エラーって対処できるの?
そんな方におすすめの記事です。
原因はいくつかあるのですが、対応できる場合とそうでない場合があります。
この記事では、Googleのガイドラインに基づいて対応する方法も記載しています。
記事の内容
- 404エラーとは?
- 404エラーの原因と対処法
- 404エラーをチェックする方法
- 404エラーはSEOに影響するのか
- 404エラーページが必要な理由
- 理想的な404エラーページ
- 効果的な404エラーページの作り方
404エラーって何?

404エラー(Not Found)とは、ページが存在しない時に表示されるエラーのことです。
もっと簡潔に言うと『あなたが検索したページは存在しませんよ』という意味になります。
記事を開いたときに「お探しのページは見つかりませんでした」「URLが間違っている可能性があります」などと表示された経験はありませんか?
それが404エラーの状態です。
404エラーの原因と対処法
404エラーになってしまう原因は主に5つあります。
404エラーの原因5つ
- URLが間違っている
- ページが削除されている
- URLがリダイレクトできていない
- リンク切れになっている
- 記事が一時的に非公開になっている
順番に解決方法と一緒に解説していきます。
URLが間違っている
まず、単純にURLを間違って入力した場合にエラーが出ます。
たった1文字でも間違ってしまうと、それだけで404エラーの原因となります。
実はエラーの大半がこのURLの入力間違いによるものです。
万が一、自分のサイトで404エラーが表示されてしまったらURLを間違えていないか確認してみましょう。
ページが削除されている
こちらは、リンク先の記事が削除されている場合に起こります。
ページが削除されてしまっている場合は、404エラーが起きるのが正常です。
別の記事にリンクを貼りなおすか、貼らないようにして対応しましょう。
URLがリダイレクトできていない
URLのリダイレクトができていないことも原因の一つです。
パーマリンクを変更した場合などは、しっかりと301リダイレクトを行うようにしましょう。
リダイレクトをしないでURLを変更すると、SEO評価もリセットされてしまうので注意が必要です。
正しいリダイレクトの方法は下記の記事を参考にしてください。
一度に大量の記事のリダイレクトを行いたい場合にとても役に立ちます。
リンク切れになっている
記事を公開してしばらくは表示されていたけれども、あとから削除されリンク切れを起こしている状態です。
きちんと公開されている記事のURLを貼ることで対処できます。
後ほど、リンク切れをチェックするツールもご紹介します。
記事が一時的に非公開になっている
記事を公開していたけれど、リライトするためなどに一度非公開や下書きに戻すとエラーになることがあります。
再度公開しなおせばエラーは出なくなりますので、そのままにしておかず、リライトしたら公開にしておきましょう。
404エラーをチェックする方法
404エラーになっているかチェックする方法は主に2つです。
404エラーのチェック方法2つ
- プラグインを導入
- チェックツールを使う
順番に解説します。
プラグインを導入する
WordPressを使っているなら、「Broken Link Checker」というプラグインがおすすめです。
有効化しておけば、リンク切れを起こしているときに知らせてくれます。
ただ、あまりプラグインを入れすぎるとサイトが重くなって表示速度が低下するので、入れすぎは禁物です。
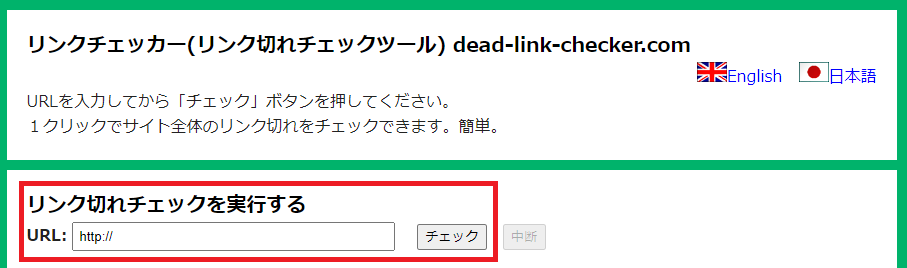
チェックツールを利用する
無料のリンク切れをチェックしてくれるツールもあります。
『リンクチェッカー(リンク切れチェックツール) dead-link-checker.com』といいます。

公式サイトにアクセスして、サイトのURLを入力してチェックするだけです。
404エラーはSEOに影響するのか
結論から言うと、SEOに影響しません。
404(ページが見つかりません)エラー 一般的に、404 エラーが発生してもサイトの検索パフォーマンスに影響が及ぶことはありません。 したがって、対象の URL が自分のサイトに存在しないことが明確な場合は、このエラーを無視しても問題ありません。
このように、Googleの評価対象にならないと明記されています。
なので、仮に404ページがサイトの大半を占めていてもSEOには問題はありません。
SEOに問題なくても悪影響はある
SEOには問題はなく、検索順位に関係ないとしても悪影響はあります。
それは、404エラーが表示されると、大半の読者はそのままサイトを読むのをやめてしまうから。
SEOに被害がなくても、PV数や収益の減少には繋がってしまいますし、サイトの回遊率も下がります。
404エラーページが必要な理由
404エラーページが表示されてしまうと、それ以上進んで記事を読んでくれる可能性は低いです。
なので、自分用の404エラーページを作り、読者の離脱を防がなければなりません。
仮に404ページが表示されてしまっても、そのページに検索窓や新着記事が表示されていれば続きを読んでくれる可能性がありますよね。
また、Google公式もオリジナルの404ページを作ることを推奨しています。
サーバーへのアクセス権がある場合は、独自の 404 ページを作成することをおすすめします。404 ページをわかりやすくカスタマイズすることにより、探している情報の場所をユーザーに知らせたり、役に立つ他のコンテンツを提供したり、サイト内をさらに探すよう促したりできます。
理想的な404エラーページ
では、理想的な404エラーページとはどのようなものでしょうか?
Google公式ではこのように述べられています。
- 探しているページが見つからないことを明確に伝えます。
- 404 ページを、サイトのその他の部分と同じデザインにします。
- 最も人気のある記事や投稿へのリンクの他、ホームページへのリンクを追加します。
ちょっとわかりにくいので順番に解説していきますね。
探しているページが見つからないことを明確に伝える
404エラーページでは、探している記事が見つからないことを明確に伝えなければなりません。
なにも設定していない状態だと、「404 Not Found」などと表示されるだけで非常に不親切でわかりにくいです。
なので、「お探しのページは見つかりませんでした」などこのページがどんな理由で表示されているものなのか記載しておくと親切です。
404 ページを、サイトのその他の部分と同じデザインにする
404エラーページは、サイトのデザインから外れないようにしましょう。
サイトのデザインと同じようなページにすることで、エラーにはなっているけれども、そのサイト内にはいることを示すことができます。
最も人気のある記事や投稿へのリンクの他、ホームページへのリンクを追加する
404エラーページには、別の記事へのリンクを貼っておきましょう。
「お探しのページは見つかりませんでした」だけだとそのまま離脱してしまう可能性が高いためです。
ですので、次に移動してほしい記事へのリンクを貼って離脱を防ぎましょう。
また、サイト内検索ができるようにしておくと、ユーザーが求めている情報に行きつきやすくなります。
404エラーページ(Not Found)のデザイン例
では、実際にデザインされた404エラーページを見てみましょう。
デザインされた404ページの例
- ポケモンセンター
- ニトリ
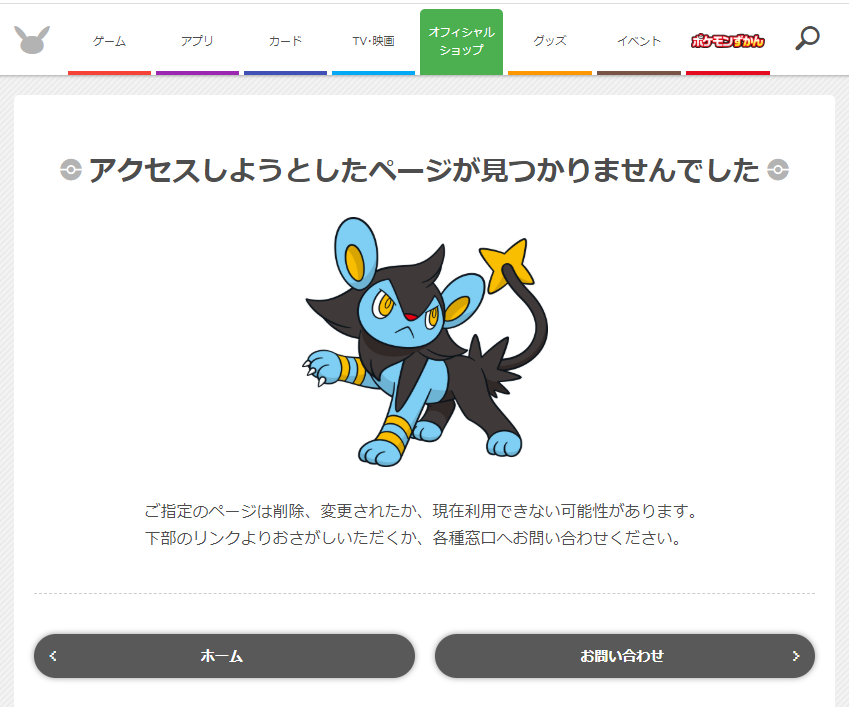
ポケモンセンター

[出典:ポケモンセンター]
ポケモンセンターの404エラーページ。
ルクシオがデザインされたポケモンセンターらしいデザインです。
ホームとお問い合わせがリンク先にありますし、ゲームやグッズなどカテゴリーでも検索しやすいようになっています。
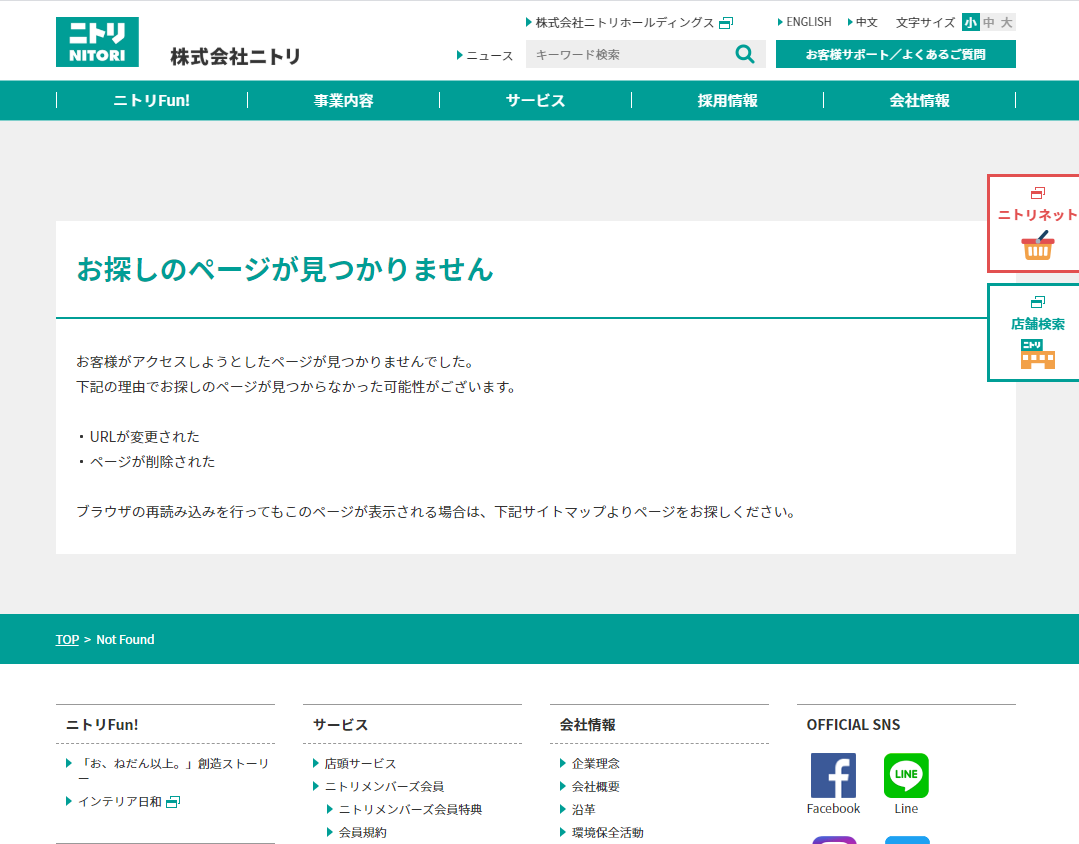
ニトリ

[出典:ニトリ]
こちらがニトリのエラーページ。
記事にアクセスできなかった理由と、ブラウザの読み込みで改善される可能性があることが記載されておりとても丁寧です。
サイトマップや店舗情報、通販サイトなど、ユーザーがよく訪れるであろうページへのリンクもしっかりと貼り付けられています。
効果的な404エラーページの作り方
では、実際のエラーページの作り方を紹介します。
当ブログ『おとよめブログ』で使用しているアフィンガーをベースにしています。
ですが、Cocoonでも大体同じような操作で作れます。
手順は以下の通りです。
404エラーページを作る手順
- 画像を作成(文字だけが良ければなくても良い)
- 外観→ウィジェットで設定
画像を作成
まずは404エラーページで表示される画像を作成しましょう。
文字だけで良い方は無理に作らなくても構いません。
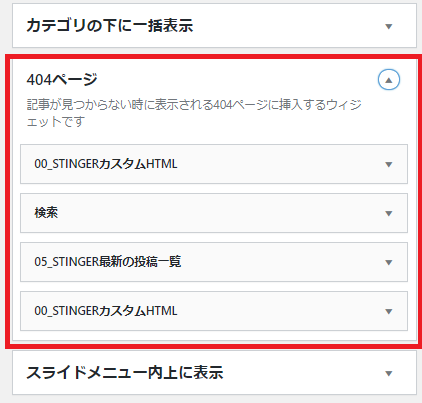
外観→ウィジェットでメッセージを記入

ウィジェット内に[ 404ページ ]をカスタマイズできる部分があります。
表示する内容は、個人の好みにもよりますが、検索窓と新着記事一覧はあったほうがいいです。
どうしても何を書いていいかわからない場合は下記を参考にしてみてください。
404ページ参考文
<ul>
<li>お探しのページ(記事)は見つかりませんでした。</li>
<li>URLが間違っているか、ページが削除された可能性があります。</li>
<li>恐れ入りますが(ご不便をおかけしますが)下記の検索窓より検索をお願いします。</li>
</ul>
Cocoonの場合:Cocoon設定→404ページで設定
Cocoonを使っている方は、Cocoon設定から404ページをカスタマイズできます。
画像を入れて、タイトルとメッセージを記載するだけでOK。
【アフィンガー】404エラー(Not Found)を作る方法は?原因と対処法・参考画像付き:まとめ
404エラーの原因5つ
- URLが間違っている
- ページが削除されている
- URLがリダイレクトできていない
- リンク切れになっている
- 記事が一時的に非公開になっている
404エラーが起きてしまっても、SEO的には影響しません。
ですが、404エラーによる読者の離脱はPVや収益の減少にもつながります。
サイトを運営するなら、こういった細かいところに気を配るのも大切な役割ですので、しっかり対策しておきましょう。