『ブログに画像を貼り付けたら、なんか小さくなったんだけど……?』
『もともとの画像は大きいのに、"メディアを追加" したら小さくなった!』
そんな方への記事です。
結論から言うと、メディアを追加したときにフルサイズにすれば直ります。
この記事でわかること
- ワードプレスで貼り付けた画像が小さい時の対処法2つ
- ブログに貼り付ける際の適切なサイズ
ワードプレスで画像を貼り付けると小さくなる


こちらの画像は、1500×500ピクセルの画像なのでかなり大きな画像です。
でも、御覧のとおり明らかに1500ピクセルもありません。小さいサイズで挿入されています。
画像のサイズをチェックしてみます

チェックした結果、300×100サイズになっていますね。
ほかの画像も確認した結果、どれも300サイズになっていました。(右クリック→プロパティで確認できます。)
このような画像だと、小さくしてもあまり問題ありませんが、
スクショ内の文字なども鮮明にブログに貼り付けたい時には困りますよね。
というわけで、直していきます。
ワードプレスの画像が小さく挿入される時の解決法
手順
- メディアを追加をクリック
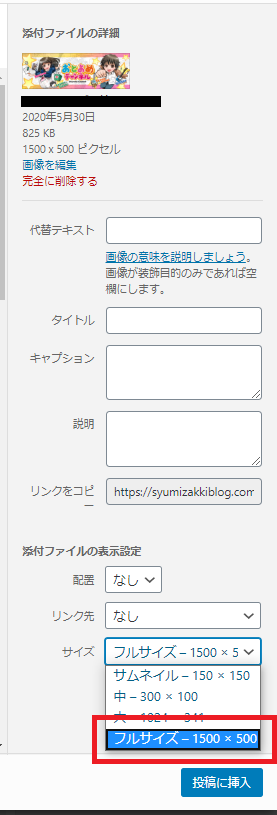
- 画像を選択
- サイズをフルサイズにする


フルサイズにすれば、もともとの画像の大きさのまま挿入されます。
投稿に挿入をクリックして、貼り付け完了です。
サイズが勝手に小さくなった理由
勝手に小さくなったというよりは、"メディアを追加 " のデフォルトサイズが " 中 " だっただけです。
一度 ”フルサイズ”に設定すれば、そのあとは自動でフルサイズで画像が挿入されます。
一度貼り付けた画像を後から編集する方法
『新しく画像を貼り付けるときに、サイズを大きくする方法はわかったけど……』
『もうたくさん画像を貼っちゃってる場合はどうするの?』
『全部消して貼りなおすのは、正直面倒くさいな』
そんな時でも大丈夫です。
貼り付けた画像をそのまま利用して大きくすることもできます。
手順
- サイズを変えたい画像を選択する
- 好きなサイズに変更する

先ほどと同じ画像ですが、サムネイルサイズなのですごく小さいです。
これを修正します。

修正したい画像をクリックして、鉛筆のようなマーク(×印の左)をクリックします。

サイズを選択して、更新すれば完了です。

300×100サイズにできました!
ブログに画像を貼るときはどのサイズがいいの?
画像は、ブログの横幅に合わせることが大切です。
たま~に、画像のサイズは○○px以上にすること!
なんて意見も見かけますが、個人的にはこれは間違いだと思っています。
なぜなら、画像をブログの横幅に合わせることによって
画質が悪くなることなく、なおかつ大きすぎて重たくなるなんてこともなくなりますよ。
画像が重たいせいで、なかなかページが開かない!なんてことは避けたいですもんね。
画像が小さすぎるとなぜダメなの?
『記事の横幅に合わせるのがいいのは分かったけど、小さい画像だとだめなの?』
という疑問があると思うので、画像が小さいとなぜダメか解説します。
小さい画像

小さすぎて、どんな飲み物が入っているのかわかりませんよね。
ちょうどいいサイズの画像

これなら商品の金額までわかるので、より詳しい情報を提供できます。
画像サイズは小さすぎないほうが、魅力を伝えやすいのです。
画像が大きすぎるのもダメなの?
『じゃあ反対に、大きすぎるのもダメ?』
はい。ダメです。というか避けたほうが無難です。
横幅よりも大きい画像

横幅に合わせた画像

同じ画像が2枚貼られているように見えますよね。
WordPressでは、大きい画像を貼り付けると、自動でブログの記事の幅と同じサイズに変更してくれるのです。
『え?じゃあわざわざ記事幅と同じサイズの画像を用意しなくてもいいんじゃないの?』
と思うかもしれません。
でもやっぱり、画像サイズは記事幅に合わせたほうが良いのです。
画像サイズが大きいということは、画像のファイルサイズ(容量)も大きいということなのです。
横幅よりも大きい画像:2560×1140 444kb
横幅に合わせた画像:1260×709 133kb
同じような大きさなのに、重さ(kb)が半分以上違うのがわかると思います。
大きい画像は、記事の表示速度が遅くなるので、なるべく小さくしてkbも小さくした方が読者にとって親切です。
ワードプレスで貼り付けた画像が小さい時の対処法:まとめ
ポイント
- 小さい画像はフルサイズにすれば直る
- 画像はブログの横幅に合わせたほうがきれいに見やすく、表示速度が速い
ブログテーマならAFFINGER

初心者だからこそ、有料のテーマを使うべき。
- なかなかPV数が増えない
- 思うように稼げない
- 思っているようなデザインのブログにならない
こんな悩みを持っていませんか?
AFFINGERは、1回「14,800円」の買い切りで、
テーマを無料のものからAFFINGERに変更しただけでPV数が増えた人が続出している超優秀なテーマ。
今だけ期間限定で「詳細ページ」から購入すると特別な特典が付いてきます。ぜひ、ご検討ください。
