固定ページをトップページになるようにカスタマイズしたけど、新着記事一覧のURLってつくれるの?
ブログのトップページをサイト型にしたけど、新着記事一覧も固定ページに乗せたいんだけどな~。
と、お悩みの方へ向けた記事です。
大丈夫です。つくれます。
【CSS・プラグイン不要】サイト型トップページに新着記事一覧のURLを作る方法
初めてブログに来てくれた方は個別記事。
他にどんな記事があるのか興味を持ってくれた方はトップページを訪問してくれます。
当ブログの場合だと、11日の時点でこれだけの方がトップページを訪問してくれています。

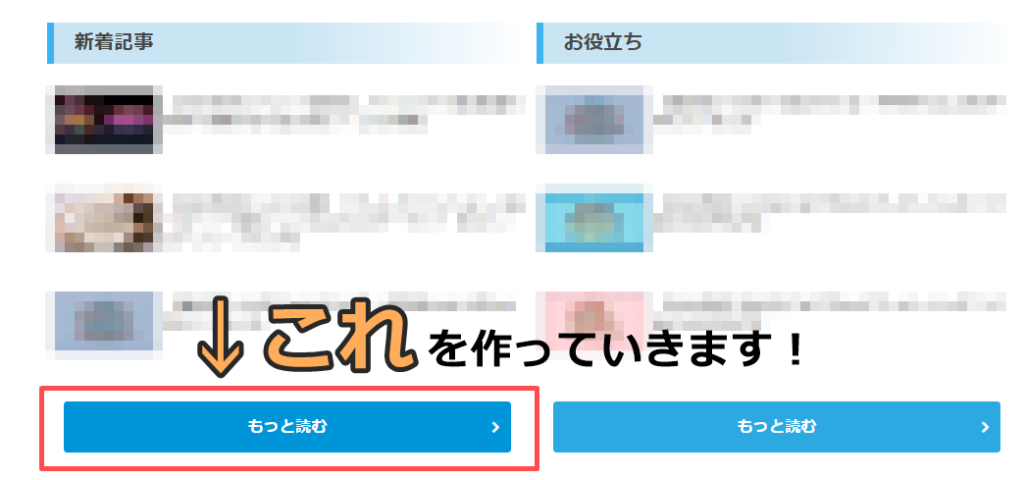
より便利にブログを見てもらえるように「新着記事一覧」を作っていきましょう。

今まで(ブログ型トップページ)は新着記事順で投稿が並んでいたので、新着記事のURL=ブログのトップページのURLでした。
なので、新着記事のURLを作る考えがなかったと思います。すでにできていますからね。
Cocoonの場合は、ショートコードで新着記事一覧を表示させることができます。
でも、全部の記事を一覧で表示させてくれるコードがありません。
そんなわけで、サクッと実装していきましょう。
URLがなくても作れる!
「新着記事一覧」のページをつくるのに、実はURLは必要ありません。
簡単な操作でつくれます。
- 固定ページを作る
- 投稿ページに設定する
はい。これだけでできます。
順番に見ていきましょう。
1.固定ページを作る
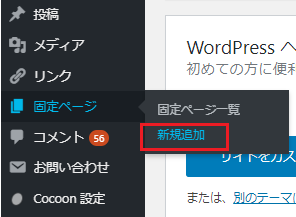
まずは[固定ページ]→[新規追加]を選択します。

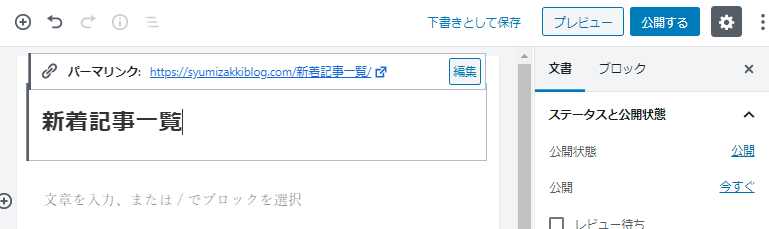
なんでもいいのでタイトルを付けます。
このタイトルは読者の方には見えないので、わかりやすくつければOKです。

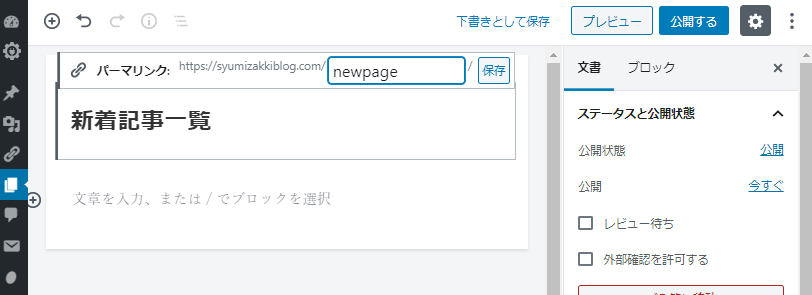
パーマリンクは英単語でつけておきましょう。
新着記事一覧をクリックしたときに表示されるURLです。

タイトルとパーマリンクを決めたら、本文には何も書かずに[公開する]をクリックします。
これでURLが完成です。
2.投稿ページに設定する
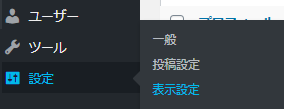
では次に、[設定]→[表示設定]で投稿ページに設定していきます。

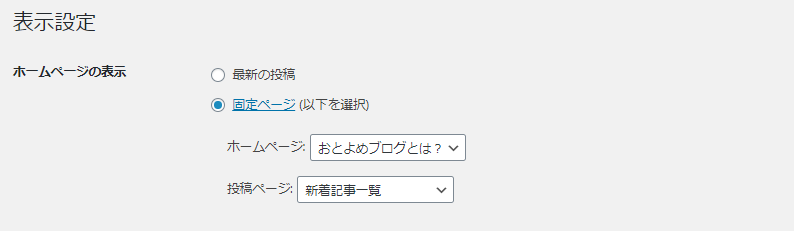
ホームページの表示の部分で、固定ページをクリック。
[投稿ページ:]の部分で、先ほど作成した記事を選択して保存してください。

これで、新着記事一覧をずらっと並べたページが作成されました!
先ほどのURLを使ってボタンなどを作成していきましょう。
こんな感じで表示されます。(クリックすると当ブログの新着記事一覧に飛びます。)
実際に設定するとこんな感じ

新着記事一覧のショートコードを張り付けてから、
[もっと読む]のボタンをつけると自然に見えます。
CSS・プラグインなしで新着記事一覧を作る方法:まとめ
さて、無事に新着記事一覧ページを作成できましたか?
- 固定ページを作る
- 投稿ページに設定する
この方法を使えば、CSSやプラグインなど、難しいことは一切なしで設定できます。
ほかにもブログ運営に参考になる記事をまとめていますので、ぜひこちらもご覧ください。